
Welcome, LiveCanvas 1.4: Custom Footer, Auto Update, History…
Listening to user feedback is the key to make a better product. LiveCanvas 1.4 introduces quite a few heavily requested features:
- Editing history management
- One-click plugin updates and update availability notification
- Ten fantastic, quality, brand-new readymade sections
- Gutenberg blocks
- Footer Handling
- [ENHANCEMENT] Animations get now speed, duration and easing parameters
- [ENHANCEMENT] Color picker widgets get the "text-white", and "bg-white" classes
- [ENHANCEMENT] Buttons panel gets an option to open link in a new window ("Target")
- [BUGFIX] Swiping on a laptop trackpad is prevented when running the editor - so you won't accidentally exit the editor
- [BUGFIX] Duplicating containers has been amended
- [BUGFIX] A stupid bug regarding the LC admin page switch (page template setting could be lost) has been eliminated
- [BUGFIX] Icon color picker has been updated
Let's highlight the most important news:
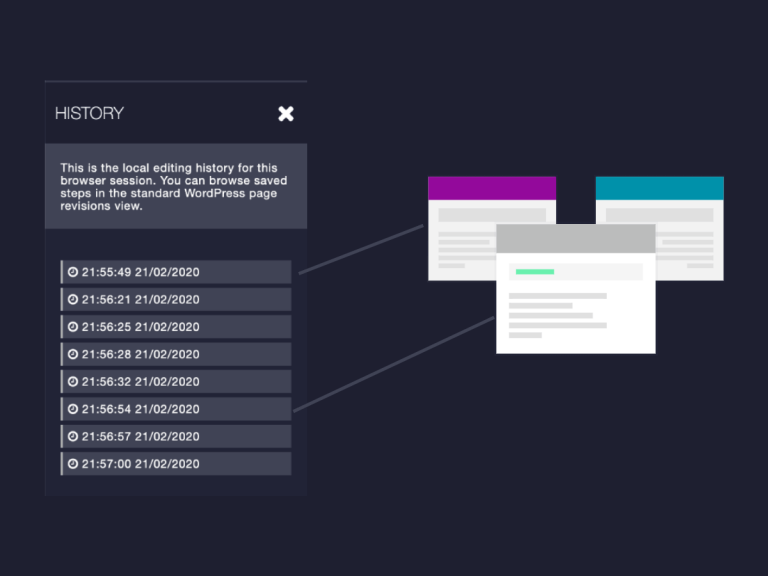
Editing History
Should you want to unwind your edits, a new panel has been introduced.
Just select Options > History in the LiveCanvas editor.
This window will show you all the steps into current editing session only.
To view your global saved steps history instead, you can resort to the WordPress built-in revisions editing screen - as you always may have done.
One click plugin updates
This was a heavily-requested feature from our users. The WordPress community has taught us the beauty of one-click updating, so we don't need our FTP anymore for these trivial updating tasks.
In order to use this feature, a valid license should be entered in the LiveCanvas > License screen in the wp-admin.
You can find your own private license code the members area. It's quick and easy to setup, no worries.
Backend news

Footer handling
This update of the LiveCanvas plugin works in symbiosis with the new CustomStrap v2.5 theme, to deliver a new, more powerful way to manage your site footer with LiveCanvas.
There already was a feature for that - but it was more a javascript hack than a real templating solution.
The legacy implementation has been maintained for compatibility reasons, and because it still works on vanilla Understrap as well - but it looks greyed out the LiveCanvas main settings panel, as it's not not the recommended solution.
The new solution involves editing separately you site footer's HTML code by itself - obviously using LiveCanvas.
It's very easy to get started, just remember you need a new version (>= 2.5) of CustomStrap to be able to use this feature.
Geek only note:
From a technical standpoint, your footer will be peacefully stored in clean HTML like for LC pages - in a new custom post type of data: template partials.
It's UX is not directly visibile to make things cleaner.
Gutenberg Blocks
Checking the "Add admin UX to craft custom blocks with Gutenberg" option, a new custom post type called "Gutenberg Blocks" will be created and shown within the LiveCanvas submenu in the /wp-admin/.
You can use this post type to store any kind of partial elements you want to compose using Gutenberg, and insert into LiveCanvas (or normal) pages via a simple shortcode.
